📖 개요

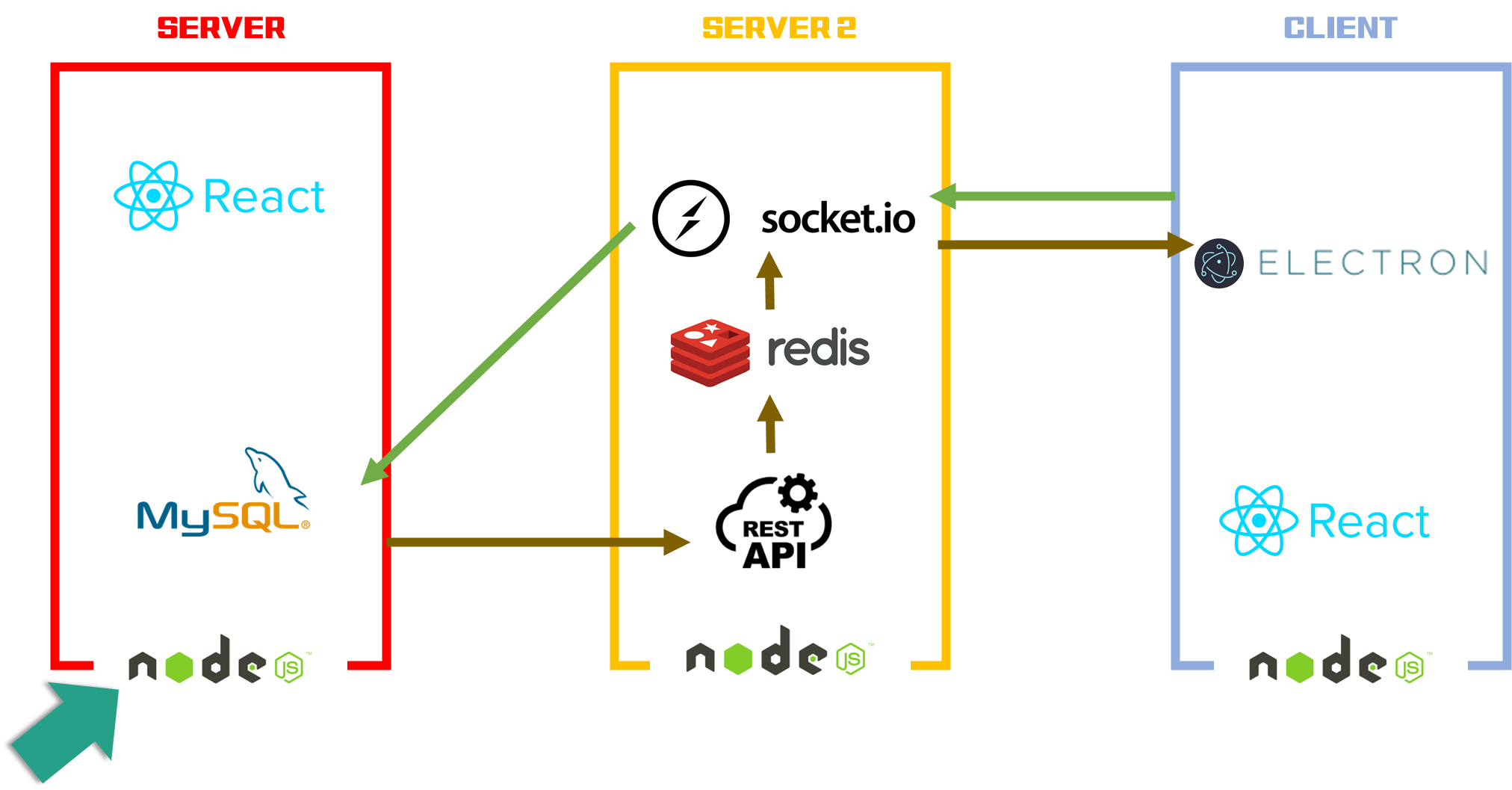
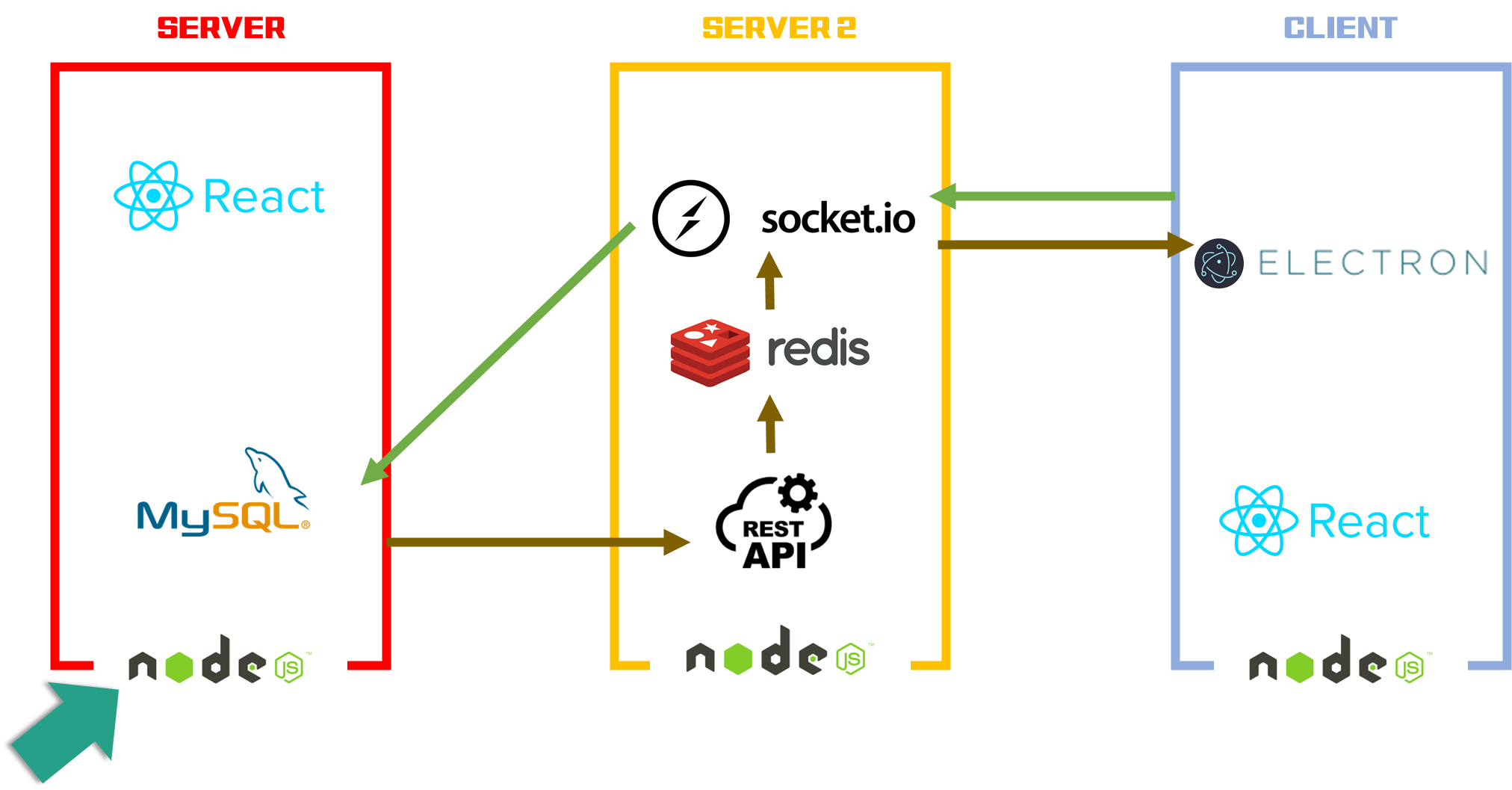
지난 포스팅에서 React 와 MYSQL 세팅을 해봤다. 나는 React와 Server를 따로 두는 편이다. React를 다 만들면 build한 결과만 가져와서 사용한다. (React가 너무 무거워서 개발환경에서 사용하고 build해서 가져온다.) 따라서 지난 포스팅에서 만들었던 React 폴더와 별개로 server 폴더를 만들 예정이다.
📌 오늘 할 일
◻ server 세팅하기
◻ DB에 데이터 넣기
◻ mysql2로 db정보 가져오기
📁 폴더 구조

💻 server 세팅하기 (express)
server라는 폴더를 생성해서 npm init 명령어를 통해 패키지를 생성한다. package.json 파일이 생성된 것을 확인할 수 있다.
npm init -y필요한 모듈을 설치한다.
express NodeJS를 사용하여 쉽게 서버를 구성할 수 있게 만든 클래스와 라이브러리의 집합체
mysql2 DB와 연동하기 위한 모듈
nodemon node.js의 경우 파일을 수정하면 실시간 반영이 안되는데, 그걸 되게 하는 모듈
npm i express
npm i mysql2
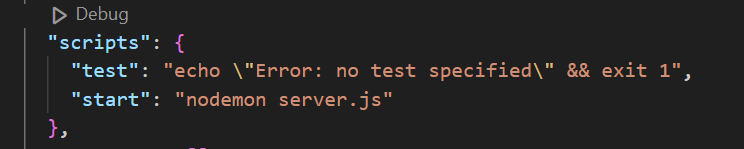
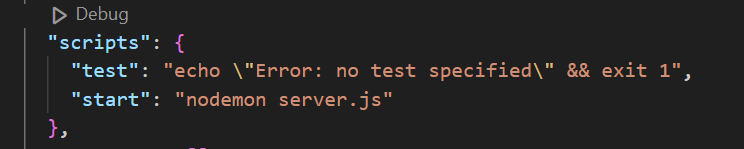
npm i nodemonpackage.json에 nodemon 실행 명령어를 입력해준다.

server.js 파일을 생성하고, 아래 소스를 입력한다.
//server.js
const express = require("express");
const app = express();
const PORT = process.env.port || 8000;
app.use(express.json());
app.use(express.urlencoded( {extended : false } ));
app.listen(PORT, () => {
console.log(`running on port ${PORT}`);
});npm start로 실행했을 때, localhost:8000이 실행되면 성공한 것이다.

💻 DB에 데이터 넣기
INSERT INTO server.server (Title) VALUE ('개인 공지사항 2');
INSERT INTO server.all (Title) VALUE ('전체 공지사항 8');
💻 mysql2 설정
//db.js
const mysql = require('mysql2');
var db = mysql.createConnection({
host: 'localhost',
user: 'root',
database: 'server',
password: 'password',
dateStrings:"date"
});
module.exports = db;dbAPI.js 파일을 만들어서, DB에서 불러올 테이블을 적어준다.
//dbAPI.js
const express = require("express");
const router = express.Router();
const db = require('../config/db');
router.get("/server", (req, res) => {
const sqlQuery = "SELECT *FROM server.server;";
db.query(sqlQuery, (err, result) => {
res.send(result);
});
});
router.get("/all", (req, res) => {
const sqlQuery = "SELECT *FROM server.all";
db.query(sqlQuery, (err, result) => {
res.send(result);
});
});
router.get("/etc", (req, res) => {
const sqlQuery = "SELECT *FROM server.etc";
db.query(sqlQuery, (err, result) => {
res.send(result);
});
});
module.exports = router;server.js에 해당 모듈을 선언하면 끝!~
localhost:8000/ 로 들어오는 GET이나 POST는 dbAPI를 바라보게된다.
//server.js
const dbAPI = require('./routes/dbAPI');
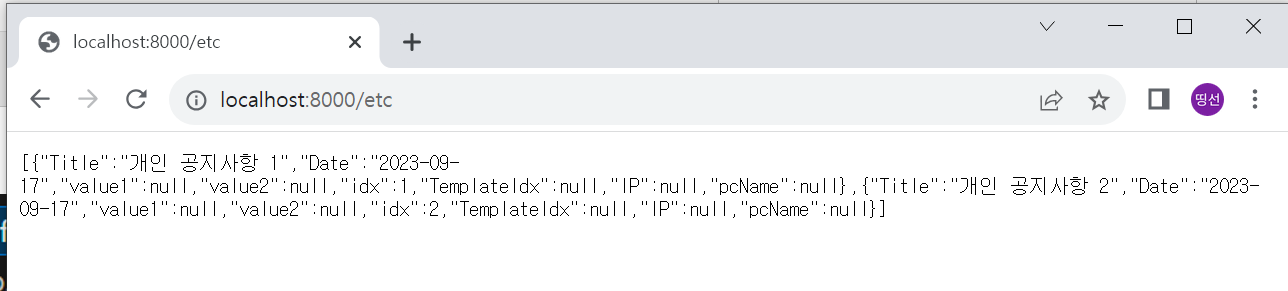
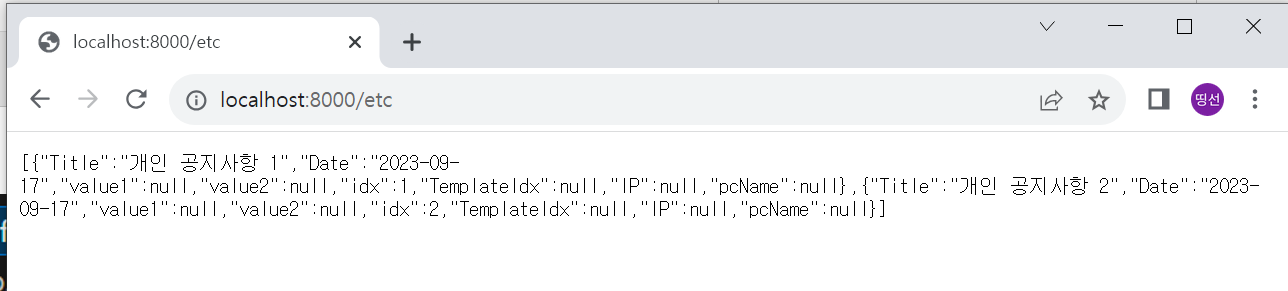
app.use('/', dbAPI);localhost:8000/etc를 해보면 나오는 것을 확인할 수 있다.

'💻 프로젝트 > 02. 사내 공지 데스크톱 앱' 카테고리의 다른 글
| 『Server 05 』[React] [node.js] 로그인 화면 (0) | 2023.09.19 |
|---|---|
| 『Client 04 』 [React] 게시판 만들기 -BoardList, props 전달, custom axios (0) | 2023.09.19 |
| 『Client 03 』 [React] [Electron] 정보 탭 CSS(Grid), 내 pc IP, Host 가져오기 (0) | 2023.09.17 |
| 『Client 02 』 [React] [Electron] React 사이드 메뉴, Electron Icon 변경하기 (0) | 2023.09.16 |
| 『Client 01 』 [React] [Electron] Electron에 React 창 띄우기 (0) | 2023.09.16 |
📖 개요

지난 포스팅에서 React 와 MYSQL 세팅을 해봤다. 나는 React와 Server를 따로 두는 편이다. React를 다 만들면 build한 결과만 가져와서 사용한다. (React가 너무 무거워서 개발환경에서 사용하고 build해서 가져온다.) 따라서 지난 포스팅에서 만들었던 React 폴더와 별개로 server 폴더를 만들 예정이다.
📌 오늘 할 일
◻ server 세팅하기
◻ DB에 데이터 넣기
◻ mysql2로 db정보 가져오기
📁 폴더 구조

💻 server 세팅하기 (express)
server라는 폴더를 생성해서 npm init 명령어를 통해 패키지를 생성한다. package.json 파일이 생성된 것을 확인할 수 있다.
npm init -y필요한 모듈을 설치한다.
express NodeJS를 사용하여 쉽게 서버를 구성할 수 있게 만든 클래스와 라이브러리의 집합체
mysql2 DB와 연동하기 위한 모듈
nodemon node.js의 경우 파일을 수정하면 실시간 반영이 안되는데, 그걸 되게 하는 모듈
npm i express
npm i mysql2
npm i nodemonpackage.json에 nodemon 실행 명령어를 입력해준다.

server.js 파일을 생성하고, 아래 소스를 입력한다.
//server.js
const express = require("express");
const app = express();
const PORT = process.env.port || 8000;
app.use(express.json());
app.use(express.urlencoded( {extended : false } ));
app.listen(PORT, () => {
console.log(`running on port ${PORT}`);
});npm start로 실행했을 때, localhost:8000이 실행되면 성공한 것이다.

💻 DB에 데이터 넣기
INSERT INTO server.server (Title) VALUE ('개인 공지사항 2');
INSERT INTO server.all (Title) VALUE ('전체 공지사항 8');
💻 mysql2 설정
//db.js
const mysql = require('mysql2');
var db = mysql.createConnection({
host: 'localhost',
user: 'root',
database: 'server',
password: 'password',
dateStrings:"date"
});
module.exports = db;dbAPI.js 파일을 만들어서, DB에서 불러올 테이블을 적어준다.
//dbAPI.js
const express = require("express");
const router = express.Router();
const db = require('../config/db');
router.get("/server", (req, res) => {
const sqlQuery = "SELECT *FROM server.server;";
db.query(sqlQuery, (err, result) => {
res.send(result);
});
});
router.get("/all", (req, res) => {
const sqlQuery = "SELECT *FROM server.all";
db.query(sqlQuery, (err, result) => {
res.send(result);
});
});
router.get("/etc", (req, res) => {
const sqlQuery = "SELECT *FROM server.etc";
db.query(sqlQuery, (err, result) => {
res.send(result);
});
});
module.exports = router;server.js에 해당 모듈을 선언하면 끝!~
localhost:8000/ 로 들어오는 GET이나 POST는 dbAPI를 바라보게된다.
//server.js
const dbAPI = require('./routes/dbAPI');
app.use('/', dbAPI);localhost:8000/etc를 해보면 나오는 것을 확인할 수 있다.

'💻 프로젝트 > 02. 사내 공지 데스크톱 앱' 카테고리의 다른 글
| 『Server 05 』[React] [node.js] 로그인 화면 (0) | 2023.09.19 |
|---|---|
| 『Client 04 』 [React] 게시판 만들기 -BoardList, props 전달, custom axios (0) | 2023.09.19 |
| 『Client 03 』 [React] [Electron] 정보 탭 CSS(Grid), 내 pc IP, Host 가져오기 (0) | 2023.09.17 |
| 『Client 02 』 [React] [Electron] React 사이드 메뉴, Electron Icon 변경하기 (0) | 2023.09.16 |
| 『Client 01 』 [React] [Electron] Electron에 React 창 띄우기 (0) | 2023.09.16 |
