🎲 개요
오프라인에서 개발하다 보면 npm module을 설치해야 되는 경우가 빈번히 있다. 이때, npm-pack-all을 이용하면 간단하게 설치할 수 있다.
단 의존성이 많은 모듈일 경우 오히려 비효율적일 수 있으니 참고 바란다.
⭕ 온라인 환경
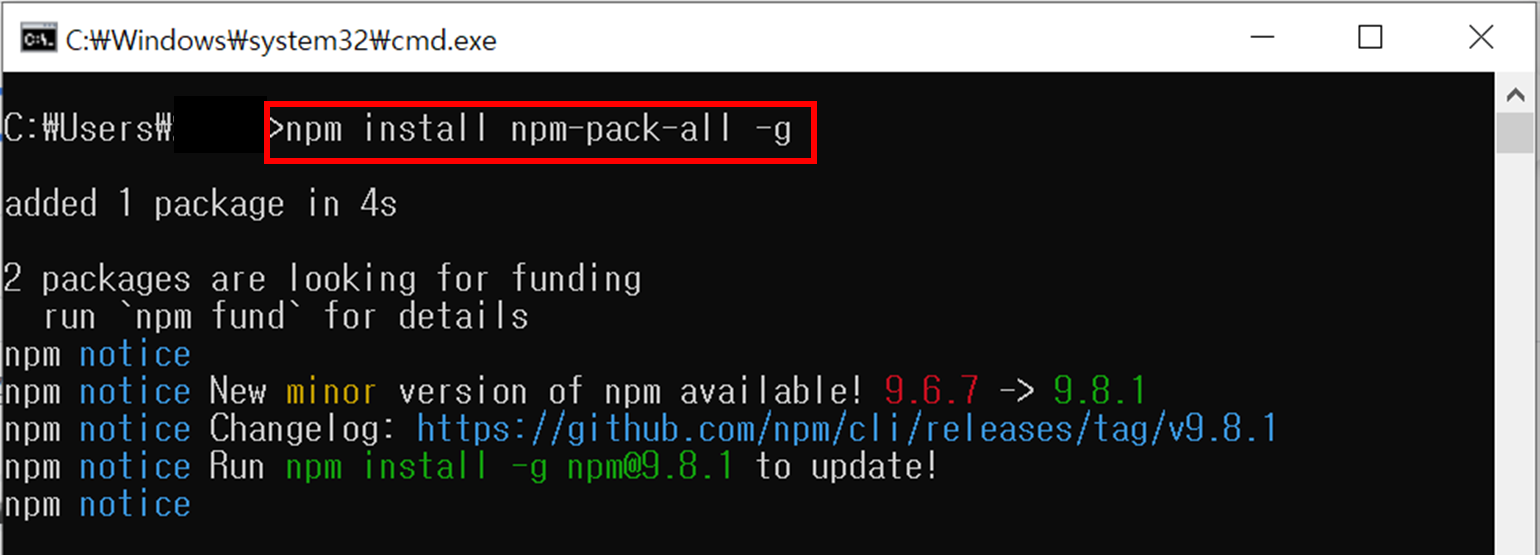
① 인터넷이 되는 환경에서 npm-pack-all을 설치한다.
💻 npm install npm-pack-all -g

❌ 만약 실행이 안된다면 ❌
👇 아래 사이트에서 node를 설치하면 npm 명령어 사용 가능하다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
② 필요한 모듈을 설치한다. (나는 위에서 설치한 npm-pack-all 패키지로 해보겠다.)
💻 npm install 모듈이름

③ npm 모듈이 설치된 디렉터리 확인

그냥 설치했다면 👉 💻 npm root 명령어로 루트 확인
전역(-g)으로 설치했다면👉 💻 npm root -g 명령어로 루트 확인
④ 디렉터리 이동
💻 cd 디렉터리 위치
💻 cd 모듈 이름

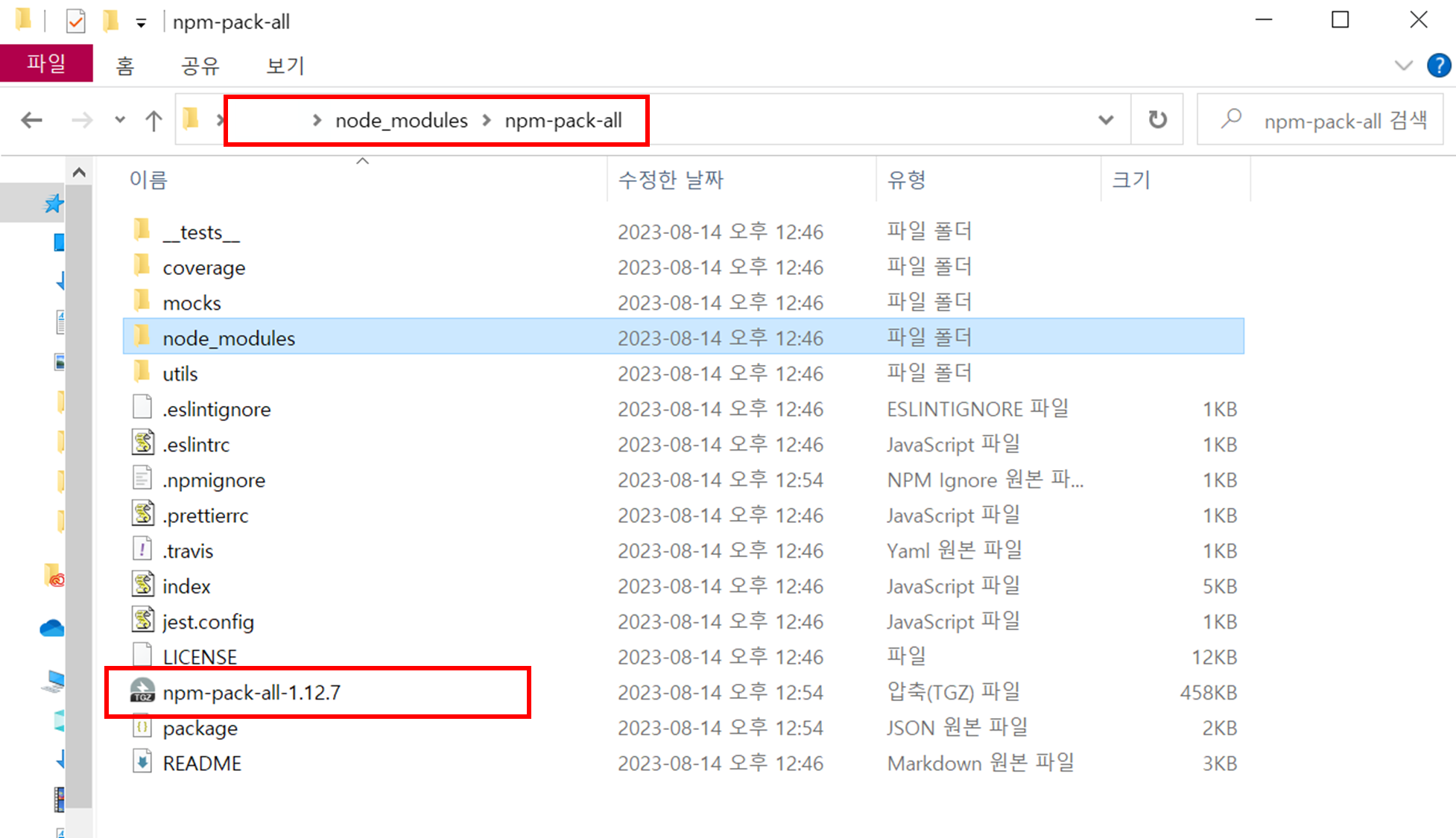
⑤ npm-pack-all 명령어 치면 .tgz 파일이 생성된다.
💻 npm-pack-all


이제 해당 tgz 파일을 내부망 pc로 옮겨주면 온라인에서 할 일은 끝!!
❌ 오프라인 환경
① 해당 파일을 설치하고자 하는 폴더에 넣는다.

② 해당 디렉터리에서 cmd를 열어준다.
아래와 같이 폴더 내에서 열어도 되고, 💻 cmd 내에서 cd로 이동할 수도 있다.


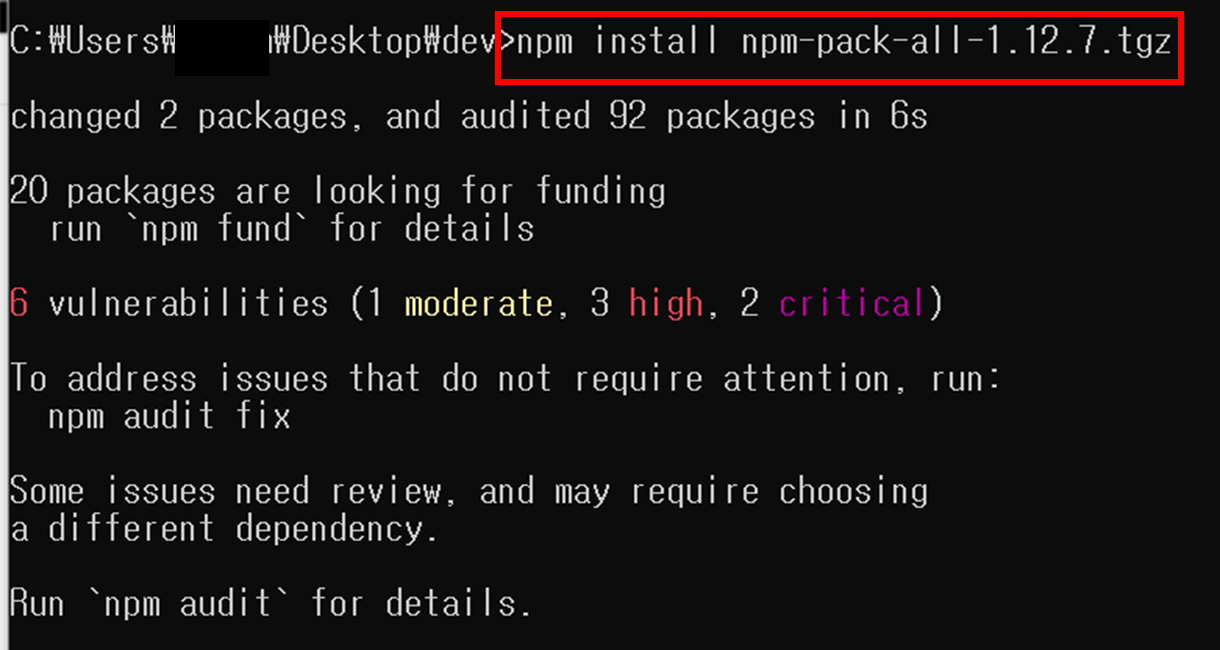
③ npm install로 npm 모듈을 설치한다. (-g, --save, -dev 등 옵션도 똑같이 다 가능하다)
💻 npm install tgz파일명

📌 느낀 점
나는 오프라인에서 개발할 때, 온라인에서 개발환경 세팅 후 압축해서 옮겨서 시작하는데, 개발하다가 모듈이 필요해질 경우 왔다 갔다 하는 게 너무 번거롭고 무거웠다 😂 어느 정도 개발환경이 세팅되어 있는데 모듈이 추가로 필요할 때는 정말 편리하게 사용할 수 있었다. 다만 의존성이 많을 경우 인터넷에서 자동으로 설치가 안돼서 일일이 설치해야 하는 번거로움이 있다.
'🅾🅵🅵🅻🅸🅽🅴' 카테고리의 다른 글
| [vscode] 확장 플러그인(Extension) 오프라인 설치 방법 (0) | 2023.08.06 |
|---|
