📖 개요
이번 포스팅에서는 CKEditor를 이용해서 HTML 편집기 (웹 에디터)를 만들 예정이다. CKEditor에 대한 자세한 포스팅은 이전 포스팅을 참고 바란다.
[CKEditor] CKEditor Custom (feat. React)
🌞 개요 게시판 형식으로 앱을 만들 예정이라 HTML 편집기가 필요했다. HTML 태그를 사용해서 pop-up 이미지를 꾸밀 수 있어야 하기 때문에 문서 편집 뿐만 아니라 HTML 수정도 가능해야한다. HTML 편
na-nii.tistory.com
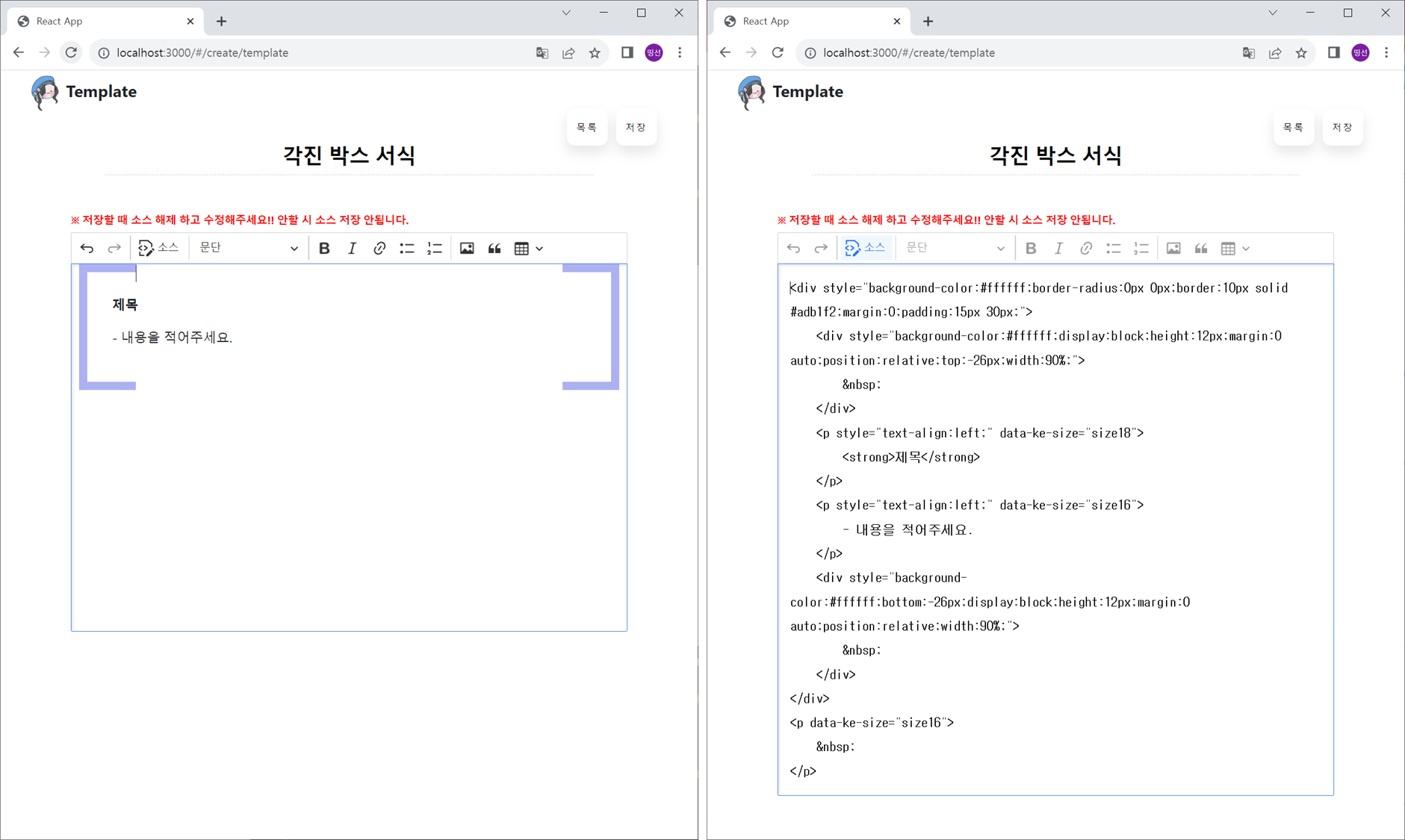
완성된 화면 보기 👉 React
소스 버튼을 누르면 HTML 소스코드로 변환되는 것을 확인할 수 있다.
기본 HTML 편집기 기능만으로는 CSS가 한정적이라 아래와 같이 HTML 코드를 직접 수정할 수 있게 만들었다.

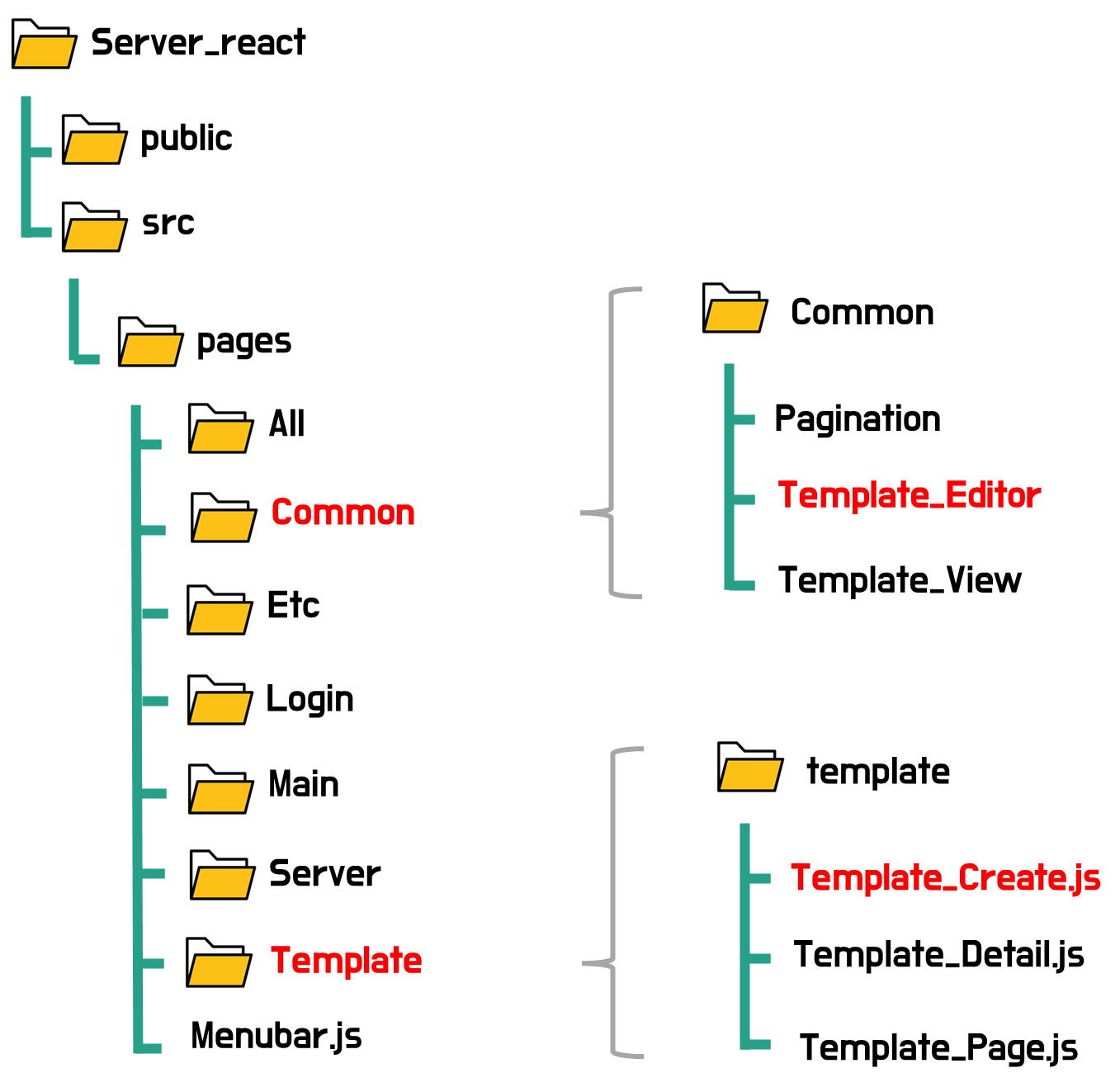
📁 폴더 구조

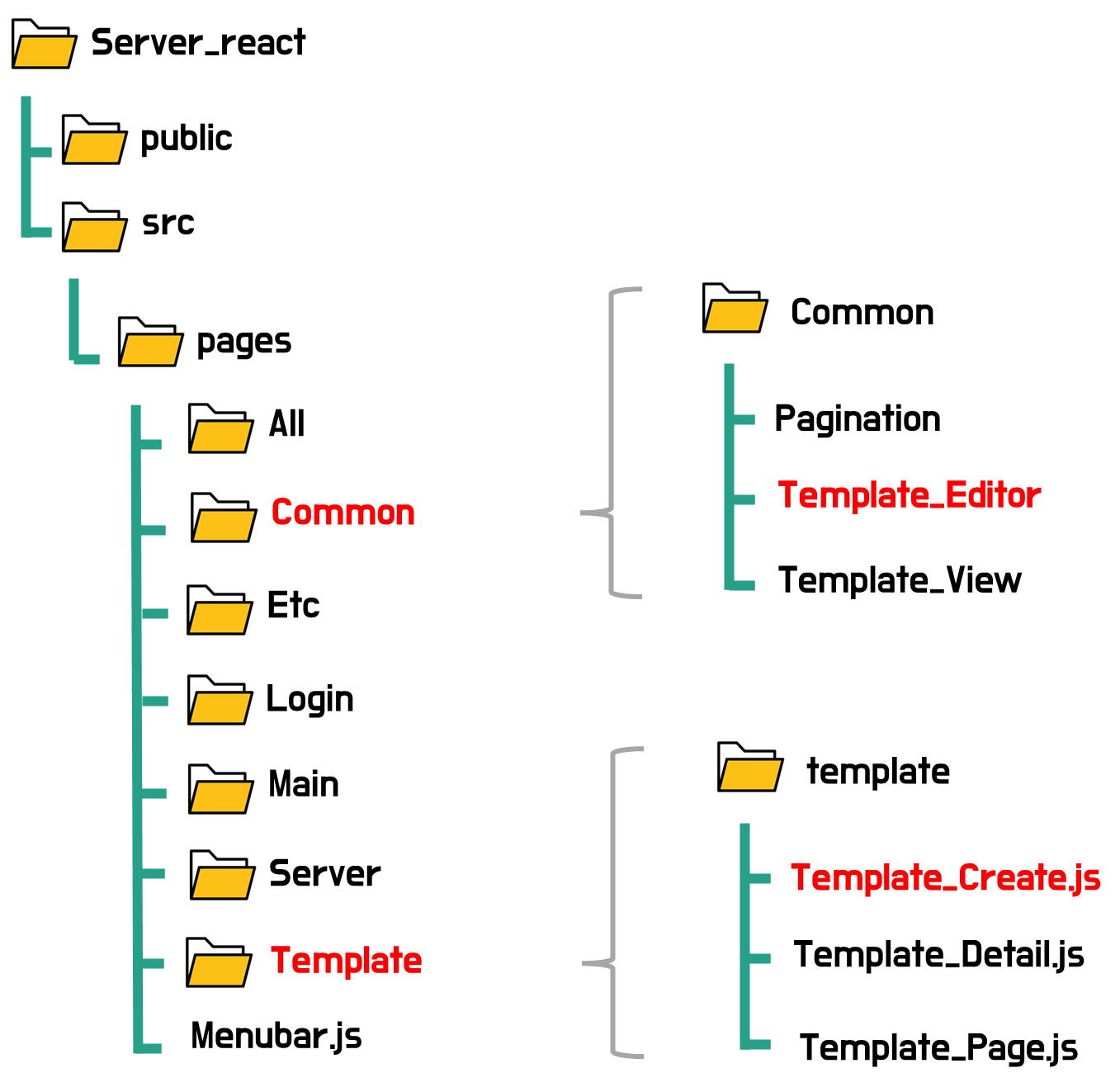
이전 포스팅에서 말했듯이 웹서버는 페이지별로 폴더를 나누었다. 그 중에서 페이지네이션처럼 공통으로 쓰는 부분은 Common폴더를 만들어 넣어주었다. 각 폴더에는 Create, Detail, Page, Post 이렇게 4가지의 js 파일이 있을 예정이다.
_Create : 문서를 만들어서 저장하고, DB에 해당 값을 저장하는 페이지
_Detail : 생성된 문서를 읽어오는 페이지, 전송 버튼이 있어 Electron 앱에 해당 문서를 띄워주는 역할을 한다.
_Page : 테이블을 만들어주는 페이지 (이전 Client에서 BoardList 페이지 역할)
_Post : DB에서 데이터 받아와서 테이블에 뿌려주는 역할
오늘은 Template_Create 페이지를 만들 예정이다. Template_Editor는 공통으로 쓰는 요소이므로 Common폴더에 따로 분리해서 두었다.
💻 CKEditor 적용하기
나는 이전에 생성해놓은 것이 있어 간단하게 설치를 진행해볼 예정이다.
이전 포스팅을 읽기 귀찮은? 분들은 아래 폴더를 다운로드 받아 진행하면 된다. (비밀번호 :na-nii)
해당 폴더를 프로젝트 폴더의 루트에 풀어준다..

React와 CKEditor을 연동하기 위한 모듈을 설치한다.
npm install --save @ckeditor/ckeditor5-react다운받은 파일을 밀어넣어준다.
npm add file:./ckeditor5
💻 Template_Editor 페이지 만들기 (CKEditor 기본 구현)
아래는 공식문서에 나와있는 CKEditor 기본 구현이다.
// Template_Editor.js
import React from 'react';
import { CKEditor } from '@ckeditor/ckeditor5-react';
import Editor from 'ckeditor5-custom-build/build/ckeditor';
const Template_Editor = (props) => {
return (
<>
<CKEditor
editor={ Editor }
onReady={ editor => {
console.log( 'Editor is ready to use!', editor );
} }
onChange={ ( event, editor ) => {
const data = editor.getData();
console.log( { event, editor, data } );
} }
onBlur={ ( event, editor ) => {
console.log( 'Blur.', editor );
} }
onFocus={ ( event, editor ) => {
console.log( 'Focus.', editor );
} }
/>
</>
);
}
export default Template_Editor;
💻 Template_Create 만들기
Title과 Content를 저장할 useState를 선언해준다.
const [inputTitle, setInputTitle] = useState('');
const [inputContent, setInputContent] = useState('');입력이 끝났을 때 입력값을 저장하기 위해 handleInputTitle 함수를 만들어준다.
(Content는 위에서 만든 CKEditor를 통해 저장할 예정이다.)
const handleInputTitle = (e) => {
setInputTitle(e.target.value);
}<input> 태그를 다음과 같이 설정한다.
<input className="title-input"
type='text'
placeholder='제목'
onChange={handleInputTitle}
name='Title'
/>setInputContent는 Template_Editor에게 전달한다.
우선 설명하자면 Editor에서 onChange한 값을 받아 오기 위해 부모(Create)에서 setInputContent 라는 함수를 만들어 자식(Editor)에게 전달한 것이다.
<Template_Editor setInputContent={setInputContent}/>전체 코드
//Template_Create.js
import React, {useState} from 'react';
import Template_Editor from '../Common/Template_Editor'
const TemplateCreate = () => {
const [inputTitle, setInputTitle] = useState('');
const [inputContent, setInputContent] = useState('');
const handleInputTitle = (e) => {
setInputTitle(e.target.value);
}
return (
<>
<div className='editor'>
<input className="title-input"
type='text'
placeholder='제목'
onChange={handleInputTitle}
name='Title'
/>
<div className="warning">※ 저장할 때 소스 해제 하고 수정해주세요!! 안할 시 소스 저장 안됩니다.</div>
<div className ="viewer">
<Template_Editor setInputContent={setInputContent}/>
</div>
</div>
</>
);
}
export default TemplateCreate;
💻 Template_Editor (CKEditor + REACT 적용)
위에서 설정한 CKEditor에서 onChange 부분에 props.setInputContent(data); 을 추가해준다.
위에서 언급했듯이 부모(Create)에서 setInputContent 라는 함수를 만들어 자식(Editor)에게 전달했다. 자식이 전달받은 함수가 실행되면, 부모에서도 실행되게 되어 자식의 데이터를 가져올 수 있다.
즉, Editor에서 변화를 감지하면 해당 값을 data에 담는데, 이 때 값을 setInputContent에 넣어주고, 이 값을 부모도 가져올 수 있는 것이다.
onChange={ ( event, editor ) => {
const data = editor.getData();
props.setInputContent(data);
} }전체 코드
//Template_Editor.js
import React from 'react';
import { CKEditor } from '@ckeditor/ckeditor5-react';
import Editor from 'ckeditor5-custom-build/build/ckeditor';
const Template_Editor = (props) => {
return (
<>
<CKEditor
editor={ Editor }
data= {props.data}
onReady={ editor => {
console.log( 'Editor is ready to use!', editor );
} }
onChange={ ( event, editor ) => {
const data = editor.getData();
props.setInputContent(data);
console.log( { event, editor, data } );
} }
onBlur={ ( event, editor ) => {
console.log( 'Blur.', editor );
} }
onFocus={ ( event, editor ) => {
console.log( 'Focus.', editor );
} }
/>
</>
);
}
export default Template_Editor;
🌈 참고 사이트
누락된 사이트 있으면 말씀 부탁드립니다:)
👉 자식 컴포넌트의 data를 부모 컴포넌트에 넘기는 방법
'💻 프로젝트 > 02. 사내 공지 데스크톱 앱' 카테고리의 다른 글
| 『Server 10 』[React][CKEditor] DB에 저장한 데이터 가져오기 (0) | 2023.10.05 |
|---|---|
| 『Server 09 』[React] [Express] 버튼을 눌러 DB에 저장 (0) | 2023.09.29 |
| 『Server 07 』[React] 버튼 클릭 시 페이지 이동 (0) | 2023.09.29 |
| 『Server 06 』[React] 상단 메뉴바 (0) | 2023.09.20 |
| 『Server 05 』[React] [node.js] 로그인 화면 (0) | 2023.09.19 |
📖 개요
이번 포스팅에서는 CKEditor를 이용해서 HTML 편집기 (웹 에디터)를 만들 예정이다. CKEditor에 대한 자세한 포스팅은 이전 포스팅을 참고 바란다.
[CKEditor] CKEditor Custom (feat. React)
🌞 개요 게시판 형식으로 앱을 만들 예정이라 HTML 편집기가 필요했다. HTML 태그를 사용해서 pop-up 이미지를 꾸밀 수 있어야 하기 때문에 문서 편집 뿐만 아니라 HTML 수정도 가능해야한다. HTML 편
na-nii.tistory.com
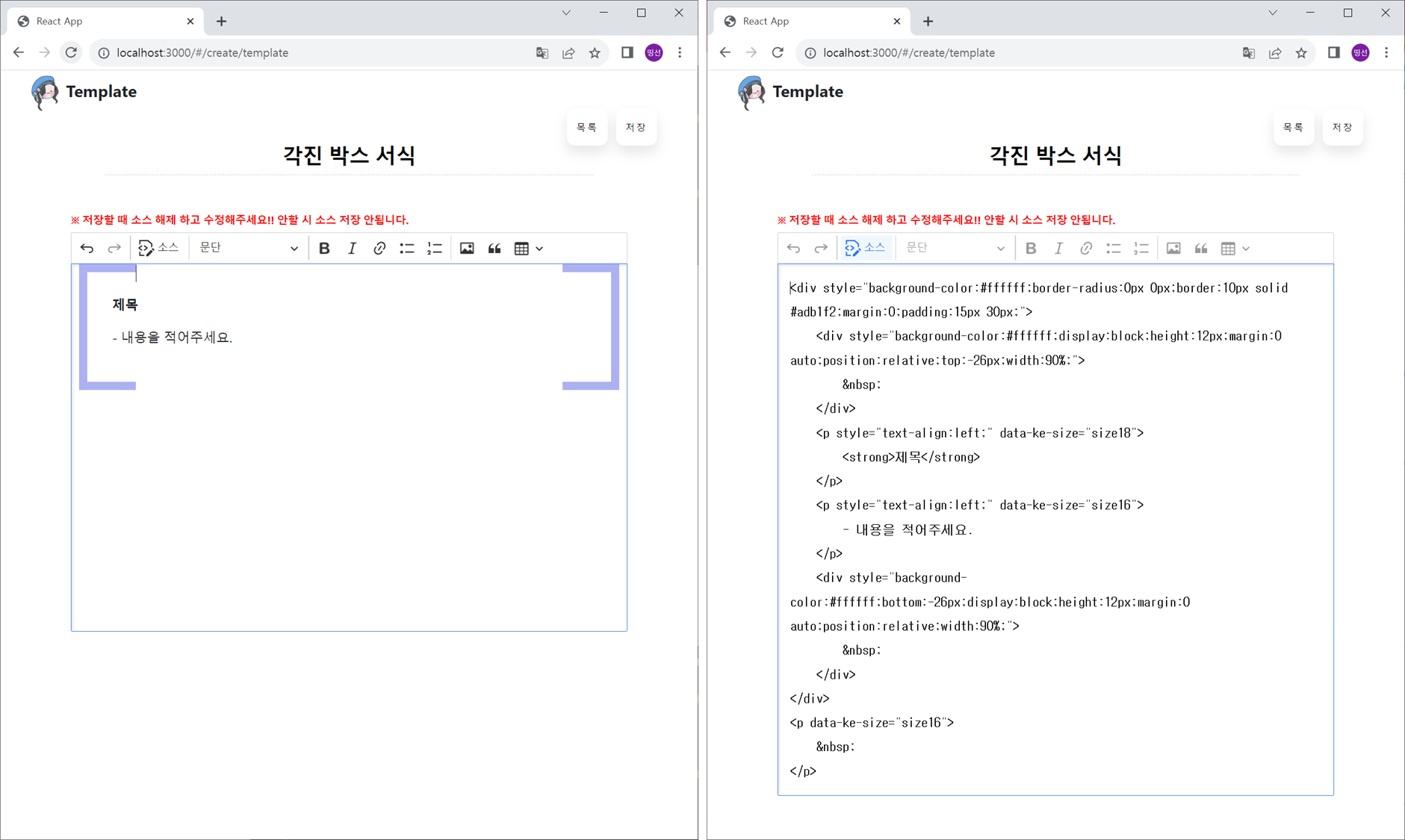
완성된 화면 보기 👉 React
소스 버튼을 누르면 HTML 소스코드로 변환되는 것을 확인할 수 있다.
기본 HTML 편집기 기능만으로는 CSS가 한정적이라 아래와 같이 HTML 코드를 직접 수정할 수 있게 만들었다.

📁 폴더 구조

이전 포스팅에서 말했듯이 웹서버는 페이지별로 폴더를 나누었다. 그 중에서 페이지네이션처럼 공통으로 쓰는 부분은 Common폴더를 만들어 넣어주었다. 각 폴더에는 Create, Detail, Page, Post 이렇게 4가지의 js 파일이 있을 예정이다.
_Create : 문서를 만들어서 저장하고, DB에 해당 값을 저장하는 페이지
_Detail : 생성된 문서를 읽어오는 페이지, 전송 버튼이 있어 Electron 앱에 해당 문서를 띄워주는 역할을 한다.
_Page : 테이블을 만들어주는 페이지 (이전 Client에서 BoardList 페이지 역할)
_Post : DB에서 데이터 받아와서 테이블에 뿌려주는 역할
오늘은 Template_Create 페이지를 만들 예정이다. Template_Editor는 공통으로 쓰는 요소이므로 Common폴더에 따로 분리해서 두었다.
💻 CKEditor 적용하기
나는 이전에 생성해놓은 것이 있어 간단하게 설치를 진행해볼 예정이다.
이전 포스팅을 읽기 귀찮은? 분들은 아래 폴더를 다운로드 받아 진행하면 된다. (비밀번호 :na-nii)
해당 폴더를 프로젝트 폴더의 루트에 풀어준다..

React와 CKEditor을 연동하기 위한 모듈을 설치한다.
npm install --save @ckeditor/ckeditor5-react다운받은 파일을 밀어넣어준다.
npm add file:./ckeditor5
💻 Template_Editor 페이지 만들기 (CKEditor 기본 구현)
아래는 공식문서에 나와있는 CKEditor 기본 구현이다.
// Template_Editor.js
import React from 'react';
import { CKEditor } from '@ckeditor/ckeditor5-react';
import Editor from 'ckeditor5-custom-build/build/ckeditor';
const Template_Editor = (props) => {
return (
<>
<CKEditor
editor={ Editor }
onReady={ editor => {
console.log( 'Editor is ready to use!', editor );
} }
onChange={ ( event, editor ) => {
const data = editor.getData();
console.log( { event, editor, data } );
} }
onBlur={ ( event, editor ) => {
console.log( 'Blur.', editor );
} }
onFocus={ ( event, editor ) => {
console.log( 'Focus.', editor );
} }
/>
</>
);
}
export default Template_Editor;
💻 Template_Create 만들기
Title과 Content를 저장할 useState를 선언해준다.
const [inputTitle, setInputTitle] = useState('');
const [inputContent, setInputContent] = useState('');입력이 끝났을 때 입력값을 저장하기 위해 handleInputTitle 함수를 만들어준다.
(Content는 위에서 만든 CKEditor를 통해 저장할 예정이다.)
const handleInputTitle = (e) => {
setInputTitle(e.target.value);
}<input> 태그를 다음과 같이 설정한다.
<input className="title-input"
type='text'
placeholder='제목'
onChange={handleInputTitle}
name='Title'
/>setInputContent는 Template_Editor에게 전달한다.
우선 설명하자면 Editor에서 onChange한 값을 받아 오기 위해 부모(Create)에서 setInputContent 라는 함수를 만들어 자식(Editor)에게 전달한 것이다.
<Template_Editor setInputContent={setInputContent}/>전체 코드
//Template_Create.js
import React, {useState} from 'react';
import Template_Editor from '../Common/Template_Editor'
const TemplateCreate = () => {
const [inputTitle, setInputTitle] = useState('');
const [inputContent, setInputContent] = useState('');
const handleInputTitle = (e) => {
setInputTitle(e.target.value);
}
return (
<>
<div className='editor'>
<input className="title-input"
type='text'
placeholder='제목'
onChange={handleInputTitle}
name='Title'
/>
<div className="warning">※ 저장할 때 소스 해제 하고 수정해주세요!! 안할 시 소스 저장 안됩니다.</div>
<div className ="viewer">
<Template_Editor setInputContent={setInputContent}/>
</div>
</div>
</>
);
}
export default TemplateCreate;
💻 Template_Editor (CKEditor + REACT 적용)
위에서 설정한 CKEditor에서 onChange 부분에 props.setInputContent(data); 을 추가해준다.
위에서 언급했듯이 부모(Create)에서 setInputContent 라는 함수를 만들어 자식(Editor)에게 전달했다. 자식이 전달받은 함수가 실행되면, 부모에서도 실행되게 되어 자식의 데이터를 가져올 수 있다.
즉, Editor에서 변화를 감지하면 해당 값을 data에 담는데, 이 때 값을 setInputContent에 넣어주고, 이 값을 부모도 가져올 수 있는 것이다.
onChange={ ( event, editor ) => {
const data = editor.getData();
props.setInputContent(data);
} }전체 코드
//Template_Editor.js
import React from 'react';
import { CKEditor } from '@ckeditor/ckeditor5-react';
import Editor from 'ckeditor5-custom-build/build/ckeditor';
const Template_Editor = (props) => {
return (
<>
<CKEditor
editor={ Editor }
data= {props.data}
onReady={ editor => {
console.log( 'Editor is ready to use!', editor );
} }
onChange={ ( event, editor ) => {
const data = editor.getData();
props.setInputContent(data);
console.log( { event, editor, data } );
} }
onBlur={ ( event, editor ) => {
console.log( 'Blur.', editor );
} }
onFocus={ ( event, editor ) => {
console.log( 'Focus.', editor );
} }
/>
</>
);
}
export default Template_Editor;
🌈 참고 사이트
누락된 사이트 있으면 말씀 부탁드립니다:)
👉 자식 컴포넌트의 data를 부모 컴포넌트에 넘기는 방법
'💻 프로젝트 > 02. 사내 공지 데스크톱 앱' 카테고리의 다른 글
| 『Server 10 』[React][CKEditor] DB에 저장한 데이터 가져오기 (0) | 2023.10.05 |
|---|---|
| 『Server 09 』[React] [Express] 버튼을 눌러 DB에 저장 (0) | 2023.09.29 |
| 『Server 07 』[React] 버튼 클릭 시 페이지 이동 (0) | 2023.09.29 |
| 『Server 06 』[React] 상단 메뉴바 (0) | 2023.09.20 |
| 『Server 05 』[React] [node.js] 로그인 화면 (0) | 2023.09.19 |
